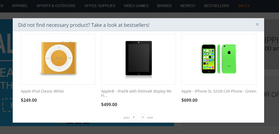
CS-Cart ‘Smart pop-up manager’ add-in is powerful and smart solution for marketing. Using this add-on you can completely manage pop-up windows of the store. Do you need a greeting pop-up window? Or do you want to hold a visitor who leaves the store? Maybe you want to create the ‘Ask a question’ form on a product detailed page. Or show similar products if a customer doubts in purchase? Then this solution fits you. It will allow placing any content in pop-up window and also choosing the condition of its displaying.
Moreover, the add-on is also a tracker of users’ forms - you can always find user’s request, look through details and even answer on it. So, this add-on allows completely manage incoming users’ requests via administration panel instead of searching a mail-request among tons of other emails in a mailbox to answer it.
Features:
- Ability to add any content to pop-up window (e.g. block, form, page, product, etc.);
- The support of 'Slider' and 'Scroller' ( banners, product scrollers, scroller of blog posts, etc. ) types of block;
- Pop-up window is resized according to content automatically;
- Ability to add pop-up window at any page of the store;
- Ability to set title and all content of pop-up window manually;
- Ability to add a button to a product detailed page. The pop-up window with any form ( ask a question, request a call/price/availability, get a discount, etc. or any informational page) set by admin is opened by click on this button;
- All forms/requests are not only sent to administrator’s email, but also tracked, processed, commented and answered via admin panel;
- New pages are added to Admin panel to handle requests: ‘All pop-up forms’ and ‘All pop-up forms’;
- Handy page for request processing that contains the table with the following columns: name of the form with the help of what the request has been sent (with the link to it), the page of storefront from which the form has been sent (with the link to it, in order to understand what product/category/page this request is referred to), e-mail of a user, date and time of request, field for inner comments (visible only for store’s), ability to answer the form форму (the answer will be sent to user’s email) and status;
- Adds its own statuses for work with requests that can be created, edited and deleted easily via new ‘Pop-up manager statuses’ menu;
- The add-on tracks what page the form has been sent from;
- Ability to display banner in pop-up window;
- Ability to put any block from Layout page to pop-up window;
- Ability to display content of any page and form in blocks at any pages of the store, as well as in product tabs;
- Three types of pop-up window’s displaying: auto open, open by click and open by mouse leave;
- new Ability to set delay in seconds for each pop-up window with the 'open by click' and the 'open by mouse leave' wrappers separately;
- new Ability to set the next time of pop-up window display in hours for each pop-up window with the 'open by click' and the 'open by mouse leave' wrappers separately;
Compatibility:
This add-on works correctly in Internet Explorer, Mozilla Firefox, Safari, Google Chrome and Opera latest browser versions.
The add-on is compatible with CS-Cart and Multi-Vendor 4.4.1 - 4.12.2 versions.
Notes:
- We do not send the source code of the add-on. After the purchase you get the initial package that needs to be activated to receive the full functionality of the add-on. You can find the installation instruction in the archive of the initial package.
- You understand and agree that if you face any issues with the add-on you are ready to provide us with temporary FTP access to your store in order to investigate and solve the issue.
- Download the installation package from the order page.
- Extract it to the temporary folder.
- Use the “installation and documentation.txt” file for the following instruction.
How to add a button with pop-up form to a product detailed page
- Go to Administration panel –> Add-ons -> Manage add-ons -> find the ‘Pop-up manager’ add-on in the list.
- Click the gear opposite to the add-on’s name -> choose Settings.
- On appeared pop-up window you will see the following settings:
- Pop-up page for product – choose the necessary form/page that will be added to pop-up window on a product detailed page.
- User defined css class for product button – here you can specify css class for the button that will appear on a product detailed page.
- Click the ‘Save’ button.
Work with forms
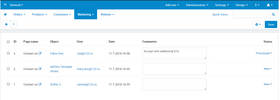
- Go to Administration panel -> Marketing -> New pop-up forms (for new form’s processing) or All pop-up forms (contains all forms).
- On the appeared page you will see the table with the following columns:
- ID – number of request
- Page name – name of form
- Object – page’s name-link the request has been sent from
- User – email of the user who sent the request
- Date – date and time of the request
- Comments – inner comments, they will be visible only for administrators of the store
- Status – status of request processing. You can create your own statuses for the requests via Administration - > Pop-up pages statuses
- By mouse hover on the request the gear between Comments and Statuses will appear. Click on it and the following options will be available:
- View details – here you can view a form with all fields, leave inner comment and change status of the request.
- Answer – answer a request. This option appears if only email has been specified by the user.
- Delete - delete a request.
How to create/edit/delete statuses for request’s page
- Go to Administration panel -> Administration - > Pop-up pages statuses.
- Here you can move/create/edit/delete statuses for request’s page.
How to add pop-up window to a banner
- Go to Administration panel -> Marketing -> Banners.
- Choose the necessary banner and click edit.
- On the bottom of the page you will find the ‘Popup page’ field and chose the necessary page or form from the list.
- Click the ‘Save’ button.
How to add a block to pop-up window
- Go to Administration panel -> Design -> Layouts.
- Choose the necessary block -> in block’s settings choose one of the following wrappers:
- Pop-up auto open – pop-up window will be opened after the page is load.
- Pop-up open by click – the link with a name of block will appear on storefront. By clicking on this link the pop-up window will be opened. You can also stylize this link via ‘User-defined CSS-class’ block setting.
- Pop-up open by mouse leave – pop-up window will be displayed as soon as mouse cursor leaves viewport of the browser. This pop-up window will be displayed only once.
- 'Pop-up open by click' and 'Pop-up open by mouse leave' wrappers have the following settings:
- Delay for 'auto-open' dialog, seconds – specify delay in seconds for pop-up windows.
- When we can show dialog the next time, hours - specify next time (in hours) you want the pop-up window to be shown to the user again.
How to add any content (page) to pop-up block
- Go to Administration panel -> Design -> Layouts.
- Choose the necessary grid and add ‘Pages’ block.
- On General tab choose ‘Роp-up content’ template.
- On Content tab choose the necessary page.
- Click the ‘Save’ button.