CS-Cart модуль "Умный менеджер всплывающих окон" мощное и умное решение для маркетинга. С его помощью вы можете полностью управлять всплывающими окнами в магазине. Вам необходимо приветствующее всплывающее окно? Или вы хотите удержать покидающего пользователя? А может быть, вы хотите создать форму «Задать вопрос» у товара? Или вы хотите показать аналогичные товары, если покупатель продолжительное время сомневается? Тогда этот модуль подходит для вас. Он позволит разместить любой контент во всплывающее окно, а также позаботиться при каком условии оно будет показано пользователю.
Кроме того, он выполняет роль трекера пользовательских форм – вы всегда сможете найти обращение пользователя, посмотреть его детали и даже ответить. Таким образом, с этим модулем можно полностью обрабатывать входящие запросы пользователей из панели администратора, а не искать в почте письмо-форму среди огромного количества других писем, чтобы ответить на него.
Особенности
- Возможность добавить любой контент во всплывающее окно (блок, форму, страницу, продукт и т.д);
- Добавлена поддержка блоков типа Слайдер, Скроллер (баннеры, скроллеры товаров, скроллер статей блога и т.д);
- Всплывающее окно принимает размер контента автоматически;
- Возможность добавить всплывающее окно на любую страницу магазина;
- Возможность задать заголовок всплывающего окна и весь его контент вручную;
- Позволяет добавить кнопку на страницу товара, при клике на которую открывается всплывающее окно с любой заданной админом формой Задать вопрос, Запросить цену/наличие, Заказать звонок, получить скидку и т.д, либос любой информационной страницей;
- Все формы/запросы кроме отправки на почту администратора, еще и отслеживаются, обрабатываются, комментируются и отвечаются через панель администратора;
- В панели администратора появляются новые страницы обработки заявок: “Новые заявки” и “Все заявки”;
- Удобная страница работы с заявками: в таблице отображается, название формы с помощью которой отправлен запрос (с ссылкой на нее), с какой страницы витрины поступила заявка (с ссылкой на нее, чтобы понять к какому товару/категории/странице относится это обращение), e-mail пользователя, дата и время заявки, поле для внутренних комментариев (видно только администраторам магазина), возможность ответа на эту форму (ответ будет отправлен на почту пользователя) и статус;
- Собственные статусы для работы с заявками, которые можно легко создавать, редактировать и удалять через новый пункт меню Pop-up manager statuses;
- Модуль отслеживает, с какой страницы была отправлена форма;
- Возможность выводить баннер в сплывающем окне;
- Позволяет поместить любой блок со страницы Макетов во всплывающее окно;
- Позволяет отображать содержимое любых страниц и форм в блоках на любых страницах магазина, а также во вкладках товара;
- Три способа показа всплывающего окна: автоматически, по клику, при уходе со страницы;
- new Возможность установить индивидуальное время отсрочки показа всплывающего окна в секундах для способов показа "по клику" и "при уходе со страницы";
- new Возможность установить индивидуальное время следующего показа всплывающего окна в часах для способов показа "по клику" и "при уходе со страницы";
Совместимость:
Данный модуль корректно работает в Internet Explorer 9+, Mozilla Firefox, Safari, Google Chrome и Opera (последние версии).
Модуль совместим с CS-Cart и Multi-Vendor 4.1.x - 4.12.2.
Замечания:
- Мы не отправляем исходный код модуля. После приобретения Вы получаете начальный пакет, который требует активации для получения полного функционала модуля. Инструкция по установке и активации находится в архиве с начальным пакетом.
- Вы понимаете и соглашаетесь, что в случае возникновения трудностей в работе модуля, Вы готовы предоставить временный FTP доступ к Вашему магазину для того, чтобы мы могли изучить и исправить проблему.
- Загрузите установочный пакет со страницы заказа.
- Распакуйте его во временную папку.
- Используйте файл "installation and documentation.txt" для последующих инструкций.
Как добить кнопку со всплывающей формой на карточку товара
- Перейдите в панель администратора –> Модули -> Управление модулями -> найдите в списке модуль Pop-up manager.
- Нажмите шестеренку напротив названия модуля -> выберите Настройки.
- В появившемся окне вы увидите следующие настройки:
- Pop-up page for product – выберите необходимую форму/страницу, которая будет добавлена во всплывающее окно на странице товара.
- User defined css class for product button – здесь можно указать css класс для кнопки, которая появится на странице товара.
- Нажмите кнопку “Сохранить”.
Работа с формами
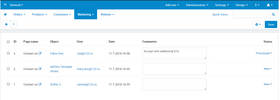
- Для работы с формами перейдите в панель администратора -> Маркетинг -> New pop-up forms (для обработки новых форм) или All pop-up forms (содержит все формы).
- На появившейся странице вы увидите таблицу со следующими столбцами:
- ID – номер заявки
- Название страницы – название формы
- Объект – название-ссылка на страницу с которой поступила заявка
- Пользователь – email пользователя отправившего заявку
- Дата – дата и время заявки
- Комментарии – внутренние комментарии, будут видны только администраторам магазина
- Статус – статус обработки заявки. Можно создать свои собственные статусы для заявок через Администрирование - > Pop-up pages statuses
- При наведении курсора на заявку появится шестеренка между Комментариями и Статусом, при клике на нее можно выбрать следующие действия:
- Посмотреть – можно посмотреть форму со всеми полями, оставить внутренний комментарий, а также поменять статус.
- Ответить – ответить на заявку, появляется только в том случае, когда в форме указан email.
- Удалить - удалить заявку
Как создавать/редактировать/удалять статусы для страницы заявок
- Перейдите в панель администратора -> Администрирование - > Pop-up pages statuses.
- Здесь вы можете перемещать, добавлять, редактировать и удалять статусы для заявок.
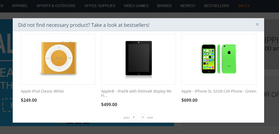
Как добавить всплывающее окно к баннеру
- Перейдите в панель администратора -> Маркетинг -> Баннеры.
- Выберите необходимый баннер и перейдите на страницу его редактирования.
- В самом нижу страницы найдите Popup page и выберите необходимую страницу или форму из списка.
- Нажмите кнопку “Сохранить”.
Как добавить блок во всплывающее окно
- Перейдите в панель администратора -> Дизайн -> Макеты.
- Выберите необходимый блок -> В настройках блока выберите одну из трех оболочек:
- Pop-up auto open – всплывающее окно будет открываться при загрузке страницы
- Pop-up open by click – в витрине появится ссылка с названием блока, при клике на которую откроется всплывающее окно. Для того чтобы стилизовать ссылку необходимо прописать в настройках блока “Пользовательский CSS-класс”.
- Pop-up open by mouse leave – всплывающее окно будет показано как только курсор мышки пользователя покинет область просмотра браузера. Всплывающее окно будет показано только 1 раз.
- Оболочки "Pop-up open by click" и "Pop-up open by mouse leave" имеют следующие настройки:
- Delay for 'auto-open' dialog, seconds - укажите время отсрочки показа всплывающего окна в секундах
- When we can show dialog the next time, hours - укажите интервал между показами всплывающего окна в часах
Как добавить произвольный контент (страницe) во всплывающий блок
- Перейдите в панель администратора -> Дизайн -> Макеты.
- Выберите необходимую секцию и добавьте блок типа “Страницы”.
- Во вкладке Общее выберите шаблон “Роp-up content”.
- Во вкладке Контент выберите необходимую страницу.
- Нажмите кнопку “Создать”.